目录
摘要
1 绪论
1.1 选题背景与意义
1.2国内外研究现状
1.3论文结构与章节安排
2系统分析
2.1 可行性分析
2.2 系统流程分析
2.2.1 数据流程
2.2.2 业务流程
2.3 系统功能分析
2.3.1 功能性分析
2.3.2 非功能性分析
2.4 系统用例分析
2.5本章小结
3 系统总体设计
3.1 系统架构设计
3.2 系统功能模块设计
3.3 数据库设计
3.3.1 数据库概念结构设计
3.3.2 数据库逻辑结构设计
3.4本章小结
4系统关键模块设计与实现
4.1普通用户功能模块
4.1.1 首页界面
4.1.2 用户注册界面
4.1.3 用户登录界面
4.1.4 新闻资讯界面
4.1.5 艺品展示界面
4.1.6 展览门票界面
4.1.7 购票界面
4.1.8 个人中心界面
4.2管理员功能模块
4.2.1 系统用户管理界面
4.2.2 艺品展示管理界面
4.2.3 系统管理界面
4.2.4 通知公告管理界面
4.2.5 资源管理界面
5系统测试
5.1系统测试的目的
5.2 系统测试用例
5.3 系统测试结果
结论
参考文献
本论文基于Spring Boot框架,设计与实现了一个美术馆售票管理系统。该系统旨在提供高效、便捷的售票服务,并优化美术馆的票务管理流程。通过采用前后端分离的架构,系统具备良好的可扩展性和灵活性。
首先,论文对美术馆售票管理系统的需求进行了详细分析,包括用户注册、登录、购票、订单管理等功能。在此基础上,设计了系统的数据库结构和业务流程,并采用MySQL数据库进行数据存储。
其次,论文介绍了系统的技术架构和主要模块。系统使用Spring Boot作为基础框架,结合Spring MVC和MyBatis等技术实现了前后端的交互和数据库访问。前端采用了Vue.js框架,通过Ajax技术实现了页面的异步加载和数据的动态更新。
然后,论文详细描述了系统的实现过程。包括搭建开发环境、创建数据库表结构、编写后端接口和前端页面等。通过对系统进行多次测试和调试,确保系统的稳定性和安全性。
最后,论文对系统的功能进行了评估和总结。通过与传统的手动售票方式进行对比,结果表明该系统在提高售票效率和用户体验方面具有明显优势。同时,论文还对系统的局限性进行了讨论,并提出了进一步改进的方向。
综上所述,本论文设计与实现的美术馆售票管理系统能够有效地提升美术馆的票务管理效率,为用户提供便捷的购票服务,具有较高的实用价值和推广潜力。
关键词:Spring Boot、美术馆、售票管理系统、前后端分离、数据库、可扩展性
Abstract
Firstly, the paper provides a detailed analysis of the requirements for the ticketing management system in art museums, including functions such as user registration, login, ticket purchase, and order management. On this basis, the database structure and business process of the system were designed, and MySQL database was used for data storage.
Secondly, the paper introduces the technical architecture and main modules of the system. The system uses Spring Boot as the basic framework and combines technologies such as Spring MVC and MyBatis to achieve front-end and back-end interaction and database access. The front-end adopts the Vue.js framework, which achieves asynchronous loading of pages and dynamic updating of data through Ajax technology.
Then, the paper provides a detailed description of the implementation process of the system. This includes building a development environment, creating database table structures, writing backend interfaces and frontend pages, etc. By conducting multiple tests and debugging on the system, ensure its stability and security.
Finally, the paper evaluates and summarizes the functions of the system. Compared with traditional manual ticketing methods, the results show that the system has significant advantages in improving ticketing efficiency and user experience. At the same time, the paper also discusses the limitations of the system and proposes directions for further improvement.
In summary, the ticketing management system designed and implemented in this paper can effectively improve the ticketing management efficiency of art museums, provide users with convenient ticketing services, and have high practical value and promotion potential.
Keywords: Spring Boot, art museum, ticketing management system, front-end and back-end separation, database, scalability
1 绪论
美术馆作为文化艺术的重要场所,吸引着大量的参观者。然而,传统的手动售票方式存在一些问题,如排队等候时间长、人工管理繁琐等,不仅影响了参观者的体验,也给美术馆的票务管理带来了困扰。因此,设计和实现一个基于Spring Boot的美术馆售票管理系统具有重要的背景和意义。
首先,通过引入计算机技术和网络通信技术,可以提高美术馆的售票效率和服务质量。通过系统的自动化处理,参观者可以在线预订门票,并且避免了长时间的排队等待。同时,系统能够实时更新票务信息,提供准确的余票信息,方便参观者做出购票决策。
其次,美术馆售票管理系统的设计与实现对于美术馆的票务管理具有重要的意义。系统可以实现门票销售情况的统计和分析,包括销售额、参观人数等数据的收集和整理。这些数据可以为美术馆的经营决策提供依据,帮助美术馆优化展览策划、调整门票价格等,提升艺术展览的效益和社会影响力。
此外,基于Spring Boot框架的设计与实现,可以为其他类似机构或场所提供参考和借鉴。美术馆售票管理系统作为一种特定领域的应用,具有一定的通用性和可复用性。其他类似的文化场馆,如博物馆、剧院等,也可以通过借鉴该系统的设计思路和技术实现,提高自身的服务水平和管理效率。
综上所述,基于Spring Boot的美术馆售票管理系统的设计与实现在提高美术馆的票务管理效率、改善参观者体验、优化展览经营决策等方面具有重要的背景和意义。该系统的成功应用将对美术馆及相关行业的发展产生积极的影响。
在国内,研究者们对美术馆售票管理系统的设计与实现进行了广泛的探索和研究。他们主要关注以下几个方面:
(1)功能设计:研究者们通过对美术馆售票流程的分析,提出了一系列功能需求,包括在线选座、在线购票、会员管理、票务统计等。他们致力于设计更加便捷、高效的系统功能,以提升用户体验和管理效率。
(2)技术架构:研究者们使用Spring Boot作为系统的开发框架,并结合其他相关技术,如Spring MVC、MyBatis等,来构建美术馆售票管理系统。他们着重研究系统的架构设计、数据库设计、接口设计等方面,以确保系统的稳定性和可扩展性。
(3)安全性与权限管理:由于涉及到用户隐私和支付信息,系统的安全性和权限管理成为研究者们关注的焦点。他们采用各种技术手段,如用户认证、数据加密等,来保障系统的安全性,并设计灵活的权限管理模块,以满足不同角色用户的需求。
(4)用户体验优化:为了提升用户的购票体验,研究者们从界面设计、交互设计等方面进行了深入研究。他们关注用户界面的美观性、操作的简洁性,以及响应速度的提升,致力于提供一个友好、便捷的用户界面。
国外研究现状
在国外,研究者们也对基于Spring Boot的美术馆售票管理系统进行了相关研究。他们主要关注以下几个方面:
(1)跨平台支持:由于国际旅游和文化交流的需求,研究者们致力于设计具有跨平台支持的美术馆售票管理系统。他们使用Web技术和移动应用开发技术,使系统能够在不同设备上运行,并提供一致的用户体验。
(2)数据分析与挖掘:为了更好地理解用户需求和市场趋势,研究者们利用数据分析和挖掘技术来分析美术馆售票数据。他们通过对用户购买行为、票务销售情况等数据进行分析,提供有针对性的推荐服务和营销策略。
(3)社交媒体整合:研究者们将社交媒体整合到美术馆售票管理系统中,以便更好地与用户互动和推广。他们通过整合微信、Facebook等社交媒体平台,实现在线分享、评论和推广活动,提升用户参与度和品牌知名度。
(4)智能化与自动化:研究者们引入智能化和自动化技术,使美术馆售票管理系统更加智能化和自动化。他们研究人脸识别、语音识别等技术,以简化购票流程、提升安全性,并提供个性化的用户服务。
综上所述,国内外关于基于Spring Boot的美术馆售票管理系统的设计与实现已经取得了丰硕的研究成果。随着技术的不断发展,相信这一领域还有更多创新和突破等待我们去探索和实现。
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对系统需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景和意义,系统开发的国内外研究现状和本文的研究内容与主要工作。
第二章:系统需求分析。主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。主要对系统的部分界面进行测试并对主要功能进行测试
2系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。接下来会进行详细的介绍。
技术性方面,采用当前主流的springboot框架进行系统主体框架的搭建,前台使用jquery,ajax,实现前台页面的设计与美观调整,以上技术,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
操作性方面,当下网络新时代,计算机已经得到了普及,多数人对计算机都比较的熟悉,知道如何使用它,当然也存在对计算机比较陌生的这一群体,也需要对其进行考虑。在进行美术馆售票管理系统页面的设计的时候,考虑到使用人群,可能也存在对计算机比较陌生的人,所以,在页面的设计方面,设计的很是简单、简洁,布局明了,色调明朗,让无论是对计算机陌生还是对计算机熟悉的使用者,都可以使用自如,这也说明了该程序的操作方面非常可行。
经济性方面,由于本课题中设计的美术馆售票管理系统的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个美术馆售票管理系统所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
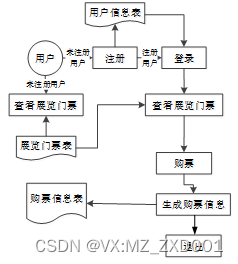
基于Spring Boot技术的美术馆售票管理系统主要的目的就是实现用户线上购票,图2-1就是系统的数据流图。

图2-1线上购票操作展开图
分析完系统的数据流,接下来我们来看系统的业务流程,图2-2就是业务流程图:

图2-2业务流程图
按照基于Spring Boot技术的美术馆售票管理系统的角色,划分为了普通用户模块和管理员模块这两大部分。
(1)登录注册功能:
用户可以进行账号注册,并使用注册信息进行登录。
登录后可以查看个人购票记录、收藏的展品等个人信息。
(2)首页功能:
展示美术馆的基本信息、最新活动和热门展览。
提供快速搜索功能,方便用户查找感兴趣的展览或艺品。
(3)通知公告功能:
显示美术馆的最新通知和公告。
用户可以查看通知公告的详情,并及时获取相关信息。
(4)新闻资讯功能:
展示美术馆相关的新闻和资讯。
用户可以阅读新闻文章,并通过评论功能进行互动交流。
(5)艺品展示功能:
展示美术馆的艺术品展示。
用户可以浏览艺术品的详细信息、图片和相关介绍。
(6)展览门票功能:
用户可以查看当前展览的门票信息和价格。
提供在线购票功能,用户可以选择购买展览门票并进行支付。
(7)我的账户功能:
用户可以查看自己的个人信息,包括修改头像、昵称、密码等。
(8)个人中心功能:
个人首页:显示用户个人信息和最近购票记录的概览。
购票信息:展示用户的购票记录、订单详情和支付状态等。
收藏:用户可以管理自己收藏的艺术品和展览门票。
管理员功能需求
(1)后台首页功能:
展示系统的基本统计数据,如注册用户数、销售额等。
(2)系统用户管理功能:
管理管理员和普通用户的账号信息。
包括新增用户、修改用户信息、删除用户等操作。
(3)展品类型管理功能:
管理艺术品的分类信息,包括添加、编辑和删除展品类型。
(4)艺品展示管理功能:
管理艺术品的展示信息,包括添加、编辑和删除艺术品。
可以上传艺术品的图片、填写详细描述和相关信息。
(5)展览门票管理功能:
管理展览的门票信息,包括添加、编辑和删除门票。
设置门票价格和库存,并可查看当前门票销售情况。
(6)购票信息管理功能:
查看用户的购票记录和订单详情。
可以处理退票申请、修改订单状态等操作。
(7)系统管理功能:
管理系统的轮播图,包括新增、修改、删除等。
(8)通知公告管理功能:
添加、编辑和删除通知公告内容。
可以设定通知公告的发布时间和展示位置。
(9)资源管理功能:
新闻资讯管理:添加、编辑和删除新闻资讯内容。
资讯分类管理:管理新闻资讯的分类信息。
以上是根据论文主题所涉及的功能需求进行的分析,通过这些功能的设计与实现,可以实现一个基于Spring Boot的美术馆售票管理系统,提供便捷的购票服务和良好的用户体验。
基于Spring Boot技术的美术馆售票管理系统的非功能性需求比如系统的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1基于Spring Boot技术的美术馆售票管理系统非功能需求表
| 安全性 | 主要指基于Spring Boot技术的美术馆售票管理系统数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指基于Spring Boot技术的美术馆售票管理系统能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响基于Spring Boot技术的美术馆售票管理系统占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着基于Spring Boot技术的美术馆售票管理系统的页面展示内容进行操作,就可以了。 |
| 可维护性 | 基于Spring Boot技术的美术馆售票管理系统开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
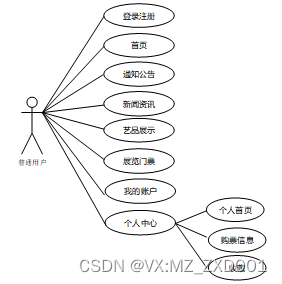
通过2.3功能的分析,得出了系统的用例图:
普通用户角色用例如图2-3所示。

图2-3普通用户角色用例图
管理员是维护整个基于Spring Boot技术的美术馆售票管理系统中所有数据信息的。管理员角色用例如图2-5所示。

图2-4 基于Spring Boot技术的美术馆售票管理系统管理员角色用例图
本章主要通过对基于Spring Boot技术的美术馆售票管理系统的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个系统要实现的功能。同时也为系统的代码实现和测试提供了标准。
本系统从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1系统架构设计图
表现层(UI):又称UI层,主要完成本系统的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本系统时的舒适度。UI的界面设计也要适应不同版本的美术馆售票管理系统以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本系统的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本系统的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本系统的数据存储和管理功能。
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本系统中的用例。那么接下来就要开始对本系统的架构、主要功能和数据库开始进行设计。基于Spring Boot技术的美术馆售票管理系统根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。

图3-2系统功能模块图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
下面是整个基于Spring Boot技术的美术馆售票管理系统中主要的数据库表总E-R实体关系图。

图3-3 基于Spring Boot技术的美术馆售票管理系统总E-R关系图
通过上一小节中基于Spring Boot技术的美术馆售票管理系统中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | article_id | mediumint | 8 | 0 | N | Y | 文章id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | N | Y | 标题:[0,125]用于文章和html的title标签中 | |
| 3 | type | varchar | 64 | 0 | N | N | 0 | 文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 | hits | int | 10 | 0 | N | N | 0 | 点击数:[0,1000000000]访问这篇文章的人次 |
| 5 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 8 | source | varchar | 255 | 0 | Y | N | 来源:[0,255]文章的出处 | |
| 9 | url | varchar | 255 | 0 | Y | N | 来源地址:[0,255]用于跳转到发布该文章的网站 | |
| 10 | tag | varchar | 255 | 0 | Y | N | 标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 | |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:文章的主体内容 | |
| 12 | img | varchar | 255 | 0 | Y | N | 封面图 | |
| 13 | description | text | 65535 | 0 | Y | N | 文章描述 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | smallint | 5 | 0 | N | Y | 分类ID:[0,10000] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 | name | varchar | 16 | 0 | N | N | 分类名称:[2,16] | |
| 4 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 5 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该分类的作用 | |
| 6 | icon | text | 65535 | 0 | Y | N | 分类图标: | |
| 7 | url | varchar | 255 | 0 | Y | N | 外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | art_display_id | int | 10 | 0 | N | Y | 艺品展示ID | |
| 2 | exhibition_name | varchar | 64 | 0 | Y | N | 展品名称 | |
| 3 | exhibition_type | varchar | 64 | 0 | Y | N | 展品类型 | |
| 4 | exhibitor | varchar | 64 | 0 | Y | N | 展品作者 | |
| 5 | exhibition_pictures | varchar | 255 | 0 | Y | N | 展品图片 | |
| 6 | exhibition_video | varchar | 255 | 0 | Y | N | 展品视频 | |
| 7 | exhibition_details | longtext | 2147483647 | 0 | Y | N | 展品详情 | |
| 8 | hits | int | 10 | 0 | N | N | 0 | 点击数 |
| 9 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | exhibition_tickets_id | int | 10 | 0 | N | Y | 展览门票ID | |
| 2 | ticket_name | varchar | 64 | 0 | Y | N | 票务名称 | |
| 3 | ticket_number | varchar | 64 | 0 | Y | N | 票务编号 | |
| 4 | ticket_date | date | 10 | 0 | Y | N | 门票日期 | |
| 5 | ticket_time_slot | varchar | 64 | 0 | Y | N | 门票时段 | |
| 6 | admission_price | int | 10 | 0 | Y | N | 0 | 门票价格 |
| 7 | sold_quantity | int | 10 | 0 | Y | N | 0 | 已售数量 |
| 8 | details_introduction | text | 65535 | 0 | Y | N | 详情简介 | |
| 9 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | exhibition_type_id | int | 10 | 0 | N | Y | 展品类型ID | |
| 2 | exhibition_type | varchar | 64 | 0 | Y | N | 展品类型 | |
| 3 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | regular_users_id | int | 10 | 0 | N | Y | 普通用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | user_gender | varchar | 64 | 0 | Y | N | 用户性别 | |
| 4 | user_phone_number | varchar | 64 | 0 | Y | N | 用户电话 | |
| 5 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 6 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | sensitive_vocabulary_id | int | 10 | 0 | N | Y | 敏感词汇ID | |
| 2 | sensitive_vocabulary | varchar | 64 | 0 | Y | N | 敏感词汇 | |
| 3 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | slides_id | int | 10 | 0 | N | Y | 轮播图ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | content | varchar | 255 | 0 | Y | N | 内容: | |
| 4 | url | varchar | 255 | 0 | Y | N | 链接: | |
| 5 | img | varchar | 255 | 0 | Y | N | 轮播图: | |
| 6 | hits | int | 10 | 0 | N | N | 0 | 点击量: |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表ticket_purchase_information (购票信息)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | ticket_purchase_information_id | int | 10 | 0 | N | Y | 购票信息ID | |
| 2 | ticket_name | varchar | 64 | 0 | Y | N | 票务名称 | |
| 3 | ticket_number | varchar | 64 | 0 | Y | N | 票务编号 | |
| 4 | ticket_date | date | 10 | 0 | Y | N | 门票日期 | |
| 5 | ticket_time_slot | varchar | 64 | 0 | Y | N | 门票时段 | |
| 6 | admission_price | int | 10 | 0 | Y | N | 0 | 门票价格 |
| 7 | number_of_tickets_purchased | int | 10 | 0 | Y | N | 0 | 购票数量 |
| 8 | total_price | varchar | 64 | 0 | Y | N | 合计总价 | |
| 9 | regular_users | int | 10 | 0 | Y | N | 0 | 普通用户 |
| 10 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 11 | pay_state | varchar | 16 | 0 | N | N | 未支付 | 支付状态 |
| 12 | pay_type | varchar | 16 | 0 | Y | N | 支付类型: 微信、支付宝、网银 | |
| 13 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 14 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | upload_id | int | 10 | 0 | N | Y | 上传ID | |
| 2 | name | varchar | 64 | 0 | Y | N | 文件名 | |
| 3 | path | varchar | 255 | 0 | Y | N | 访问路径 | |
| 4 | file | varchar | 255 | 0 | Y | N | 文件路径 | |
| 5 | display | varchar | 255 | 0 | Y | N | 显示顺序 | |
| 6 | father_id | int | 10 | 0 | Y | N | 0 | 父级ID |
| 7 | dir | varchar | 255 | 0 | Y | N | 文件夹 | |
| 8 | type | varchar | 32 | 0 | Y | N | 文件类型 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_id | mediumint | 8 | 0 | N | Y | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 2 | state | smallint | 5 | 0 | N | N | 1 | 账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 | user_group | varchar | 32 | 0 | Y | N | 所在用户组:[0,32767]决定用户身份和权限 | |
| 4 | login_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 上次登录时间: |
| 5 | phone | varchar | 11 | 0 | Y | N | 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 | |
| 6 | phone_state | smallint | 5 | 0 | N | N | 0 | 手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 | username | varchar | 16 | 0 | N | N | 用户名:[0,16]用户登录时所用的账户名称 | |
| 8 | nickname | varchar | 16 | 0 | Y | N | 昵称:[0,16] | |
| 9 | password | varchar | 64 | 0 | N | N | 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 | |
| 10 | | varchar | 64 | 0 | Y | N | 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 | |
| 11 | email_state | smallint | 5 | 0 | N | N | 0 | 邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 13 | open_id | varchar | 255 | 0 | Y | N | 针对获取用户信息字段 | |
| 14 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 15 | vip_level | varchar | 255 | 0 | Y | N | 会员等级 | |
| 16 | vip_discount | double | 11 | 2 | Y | N | 0.00 | 会员折扣 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | group_id | mediumint | 8 | 0 | N | Y | 用户组ID:[0,8388607] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000] |
| 3 | name | varchar | 16 | 0 | N | N | 名称:[0,16] | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该用户组的特点或权限范围 | |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | register | smallint | 5 | 0 | Y | N | 0 | 注册位置: |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
整个基于Spring Boot技术的美术馆售票管理系统的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4系统关键模块设计与实现
基于Spring Boot技术的美术馆售票管理系统的详细设计与实现主要是根据前面的需求分析和总体设计来设计页面并实现业务逻辑。主要从界面实现、业务逻辑实现这两部分进行介绍。
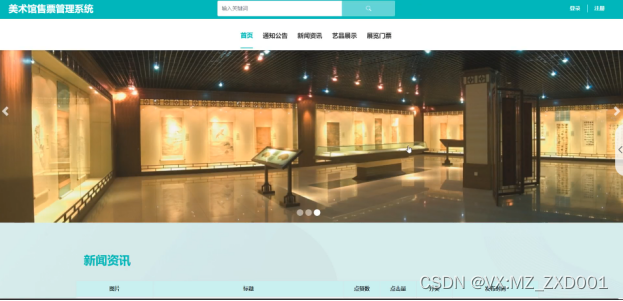
当进入基于Spring Boot技术的美术馆售票管理系统的时候,首先映入眼帘的是系统的导航栏,其主界面展示如下图所示。

图4-1 首页界面图
不是注册用户是可以在线进行注册的,如果你没有本系统的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号+性别等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其注册界面展示如下图所示。

图4-2 用户注册界面图
注册代码如下:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = JSON.parseObject(JSON.toJSONString(user));
query.put("username",user.getUsername());
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
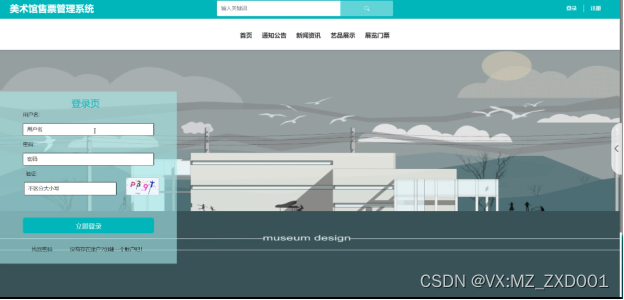
基于Spring Boot技术的美术馆售票管理系统中的注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到基于Spring Boot技术的美术馆售票管理系统的首页中;否则将会提示相应错误信息,用户登录界面如下图所示。

图4-3用户登录界面图
登录代码如下:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
Duration duration = Duration.ofSeconds(7200L);
redisTemplate.opsForValue().set(accessToken.getToken(), accessToken,duration);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
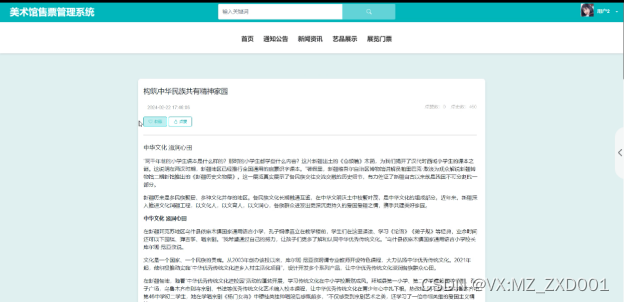
当用户点击“新闻资讯”后,将显示出网站发布的所有新闻资讯,在详情页面可以进行查阅,用户可以进行点赞、收藏、评论等操作,界面如下图所示。

图4-4新闻资讯界面图
当用户点击“艺品展示”按钮后会进入该艺品展示的详情界面,可以了解到艺品的作者及介绍等信息,同时可以进行点赞、收藏、评论等操作,艺品展示详情页面如下图所示。

图4-5 艺品展示详情界面图
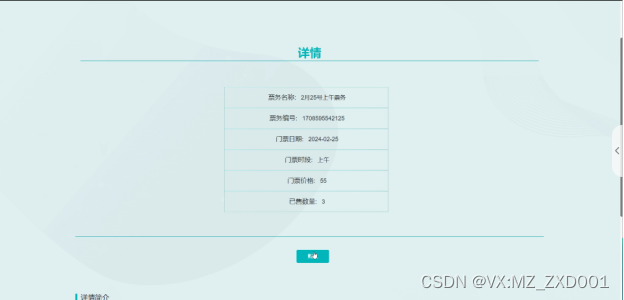
当用户点击“展览门票”按钮后会进入该展览门票的详情界面,可以了解到门票的具体信息,同时可以进行购票操作,展览门票界面如下图所示。

图4-6展览门票详情界面图
用户在展览门票详情页面点击“购票”可进入购票页面,填写相关信息后点击提交即可。购票界面如下图所示。

图4-7 购票界面图
当用户点击系统右上方“个人中心”按钮后会进入个人首页界面,可以了管理自己的购票记录、订单详情和支付状态等。用户还可以管理自己收藏的艺术品和展览门票,个人中心页面如下图所示。

图4-8 个人中心界面图
基于Spring Boot技术的美术馆售票管理系统中的管理人员是可以对注册的用户进行管理的,也可以对管理员进行管控。界面如下图所示。

用户管理管理关键代码如下:
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
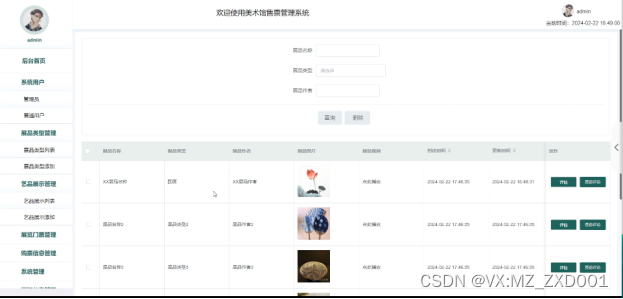
管理员点击“艺品展示管理”会显示出艺品展示列表和艺品展示添加这两个子菜单,支持通过关键词进行查询,如果想要添加新的艺品展示,点击“艺品展示添加”按钮,输入相关信息,点击“提交”按钮就可以添加了,同时可以选择某一条艺品展示,点击“删除”进行删除。界面如下图所示。

图4-11艺品展示列表界面图
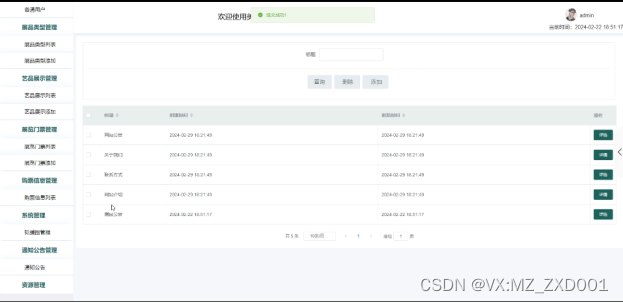
管理员点击“系统管理”这一菜单会显示轮播图这一个子菜单,管理员可以对前台展示的轮播图进行设置,界面如下图所示。

图4-12系统管理界面图
管理员点击“通知公告管理”菜单,可以发布重要通知和公告,提醒用户关注的重要信息。管理员还可以编辑、删除或关闭通知公告,对通知公告进行统一管理。界面如下图所示。

图4-13通知公告界面图
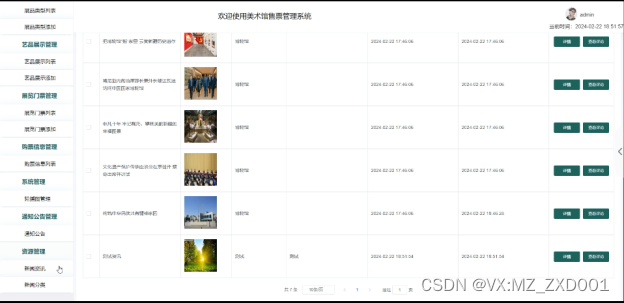
管理员点击“资源管理”菜单,管理员可以上传、编辑或删除系统的资源,如文章、图片、视频等。这些资源可用于新闻资讯模块的展示。管理员还可以对资讯进行分类和标签化,方便用户查找和使用,界面如下图所示。

图4-15资源管理界面图
5系统测试
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
系统测试包括:用户登录功能测试、艺品展示查看功能测试、艺品展示添加、艺品展示搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
艺品展示查看功能测试:
表5-2艺品展示查看功能测试表
| 用例名称 | 艺品展示查看 |
| 目的 | 测试艺品展示查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击艺品展示列表 |
| 预期结果 | 可以查看到所有艺品展示 |
| 实际结果 | 实际结果与预期结果一致 |
管理员添加艺品展示界面测试:
表5-3 管理员添加艺品展示界面测试表
| 用例名称 | 艺品展示发布测试用例 |
| 目的 | 测试艺品展示发布功能 |
| 前提 | 管理员正常登录情况下 |
| 测试流程 | 1)管理员点击艺品展示管理,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的艺品展示信息 |
| 实际结果 | 实际结果与预期结果一致 |
艺品展示搜索功能测试:
表5-4艺品展示搜索功能测试表
| 用例名称 | 艺品展示搜索测试 |
| 目的 | 测试艺品展示搜索功能 |
| 前提 | 无 |
| 测试流程 | 1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 | 页面显示包含有搜索关键字的艺品展示 |
| 实际结果 | 实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
通过编写基于Spring Boot技术的美术馆售票管理系统的测试用例,已经检测完毕用户登录功能测试、艺品展示查看功能测试、艺品展示添加、艺品展示搜索、密码修改功能测试,通过这5大模块为基于Spring Boot技术的美术馆售票管理系统的后期推广运营提供了强力的技术支撑。
至此,基于Spring Boot技术的美术馆售票管理系统已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、JAVA语言、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
[2]袁琳琳.计算机软件Java编程特点及技术分析[J].数字通信世界,2023,(12):87-89.
[3]马庆.计算机软件开发中JAVA编程语言的应用[J].山西电子技术,2023,(06):84-86+98.
[4]张国芳.Java编程语言在计算机软件开发中的应用方向分析[J].信息记录材料,2023,24(11):138-141.DOI:10.16009/j.cnki.cn13-1295/tq.2023.11.042.
[5]Hemant K R K ,Subhra R G ,Diptendu R S .A futuristic green service computing approach for smart city: A fog layered intelligent service management model for smart transport system[J].Computer Communications,2023,212151-160.
[6]PAHONȚU I B ,ARSENE A D,PREDESCU A, et al.Blockchain-based Decision Support System for Water Management[J].Studies in Informatics and Control (SIC),2023,32(3):
[7]黄凯,罗陈.一种基于微服务的统一票务管理系统[J].信息记录材料,2023,24(09):96-99.DOI:10.16009/j.cnki.cn13-1295/tq.2023.09.034.
[8]彭宇,柳泳.高校博物馆票务系统的设计与实践——以清华大学艺术博物馆为例[J].博物院,2023,(04):110-116.
[9]陈莹,付保明,张宁等.城市轨道交通票务管理系统设计与实现[J].铁路通信信号工程技术,2023,20(05):71-75.
[10]张海平.智慧景区票务系统建设的原则和趋势[J].智能建筑,2022,(05):39-43.
[11]胡猛,李维善,张文胜等.基于Tkinter+SpringBoot的云票务平台检测系统研究[J].信息技术与信息化,2022,(03):40-44.
[12]张洪钢,白冰.博物馆票务信息管理系统的设计与实现——以辽宁古生物博物馆为例[J].现代信息科技,2021,5(19):27-29+33.DOI:10.19850/j.cnki.2096-4706.2021.19.006.
[13]潘照亮,景区票务检票管理软件V1.0.河南省,河南云璟文化旅游开发有限公司,2021-09-01.
[14]齐云龙,唐玮强,姚连达.景点门票售票系统设计研究[J].电子世界,2021,(01):63-64.DOI:10.19353/j.cnki.dzsj.2021.01.030.
[15]俞忠鑫,为创智慧景区后台管理系统.甘肃省,甘肃为创计算机系统有限公司,2020-11-20.
[16]刘朝东.常州博物馆票务信息管理系统的设计与实现[J].文物鉴定与鉴赏,2020,(16):134-135.
[17]杨永琪,董国泰,朱文豪.基于Java和数据库系统设计的航空售票系统[J].电脑知识与技术,2020,16(06):75-76.DOI:10.14004/j.cnki.ckt.2020.0646.
[18]李娟.基于VueJS的景区管理系统设计与开发[D].浙江工业大学,2020.DOI:10.27463/d.cnki.gzgyu.2020.000033.
[19]周全,杨指敏,常静静.飞机售票管理系统的设计与实现[J].电子世界,2019,(24):147-148.DOI:10.19353/j.cnki.dzsj.2019.24.078.
[20]孟洁,管峰.北京天文馆票务管理系统的智慧集成优化[J].科学教育与博物馆,2019,5(06):440-444.DOI:10.16703/j.cnki.31-2111/n.2019.06.010..
致 谢
转眼间,大学生用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
免费领取项目源码,请关注❥点赞收藏并私信博主,谢谢~